Whether it’s tied in with learning portable application improvement or taking your WordPress topic and module advancement information to the following level, online courses have become a madly famous path for individuals to learn new abilities online without going through a lot of expenditure.
In case you’re keen on imparting your insight and experience to others through an online course, your smartest choice is to utilize one of the mainstream WordPress LMS modules. An LMS is a platform that enables individuals and groups to upload content that others can view and interact with.
LearnDash is one of the best mainstreams and is easy to employ WordPress LMS modules to transform your standard site into an incredible learning executive framework. It accompanies an extensive arrangement of highlights to deal with your online courses.
In this article, I will talk about the extra LearnDash Course Grid framework highlight.
The LearnDash Course Grid add-on can be utilized to show your courses in network design. It likewise accompanies a couple of extra presentation choices that are not accessible out-of-the-container with LearnDash. This article will disclose how to utilize it, and afterwards stroll through all the accessible alternatives for redoing your course network.
We have already given an in-depth review of LearnDash. To know more about LearnDash Review click here.
It is an ideal LMS device reasonable for schools, preparing associations, business people, and any individual who needs to make and sell online courses effortlessly.
About: LearnDash Course Grid
The add-ons in the course grid permits you to develop a forthcoming course library that can be embedded on any page or post of your site. This is an ideal element in the event that you have an assortment of obvious contributions and need to give users the capacity to filter through them by class.
LearnDash has introduced an add-on “Course-grid” feature which permits you to effectively create multi-layer courses with lessons, topics, quizzes, and categories.
LearnDash Course grid gives you the service to exhibit courses in columns and yes, the order and sorting of courses and numbers can be customized.
In addition, the courses can also be filtered quickly with reference to their category or tag. LearnDash promptly displays the enlisted courses and also aids in showcasing or concealing the course pictures.
With LearnDash, you can now assimilate video previews, or short portrays along with a CTA button.
Not only these fascinating options, but the course grid seamlessly incorporates tweak button texts, value strips, progress bars, and ribbon texts that are perfectly customizable. The most intriguing aspect would be boundless usage. Whether it corresponds to various occasions on a single page or multiple pages.
The theme is perfect for all types of e-learning or education websites, schools, colleges or universities, and online institutions and coaching classes.
It offers a grid and list options to organize your courses, now, reading without any kind of distractions is possible too. Apart from this, an alluring course-review module, optimized mobile menu panel, and many other features are presented.
I hope that after reading these bits of information, you realize that Course grid offers are the right option out there and, you cannot resist yourself to use this and make your website look professional and better.
What is the LearnDash Course Grid?
As mentioned above, the LearnDash course grid has vigorous add-ons, these add-ons help you aid in making your website a platform which is very attractive and good looking to the visitors.
On the website, they will be welcomed with a featuring picture in the top with a short explanation which shows the exact thing that the viewers are looking to read on the first page along with a grid layout of the courses which are usually offered and these are very simple to customize using the available shortcodes.
Setting up the LearnDash course grid:
Add on installation:
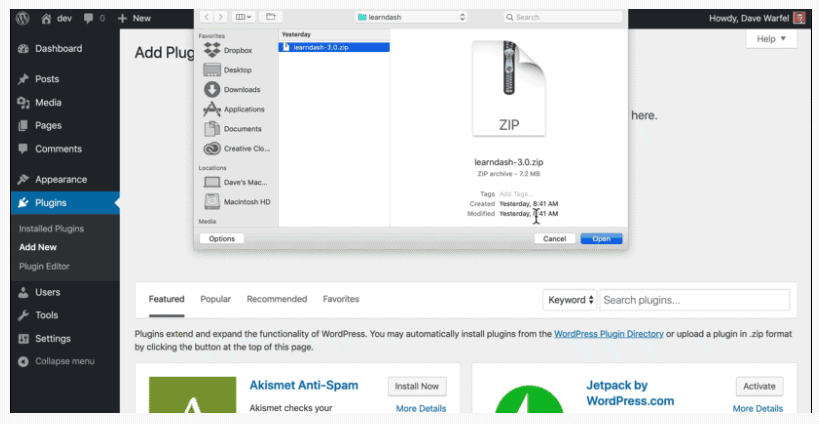
The initial step is installing and then activation of the add-on on the course grid into the electronic device that you are using and furthermore, you must go on to LearnDash LMS and then proceed to the Add-ons.
The primary election that will be visible to you will be “LearnDash Course Grid”, after this you can select the option which says install and generate your course by connecting to the shortcode [ld_course_list].
Adding in extra information:
Once you have finished the process of installing and activation of the course, you will be able to add as much additional data to every course as you want.
After this one can effortlessly go on to the administration section available on WordPress and then go to any of the courses once you do so you should click on the available option which says edit. A valuable aspect which you must keep in mind is that you must keep your course grid add on activities in order so that other choices are appearing on the screen of your device.
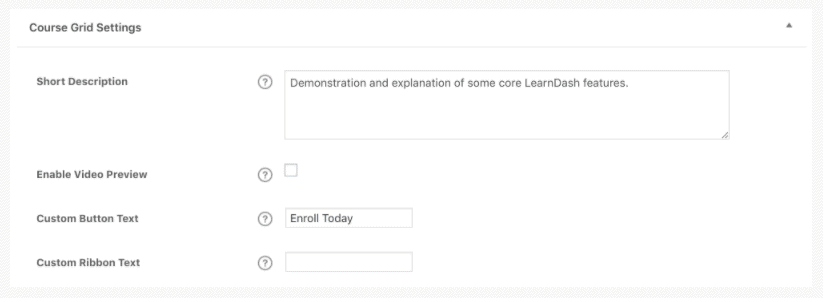
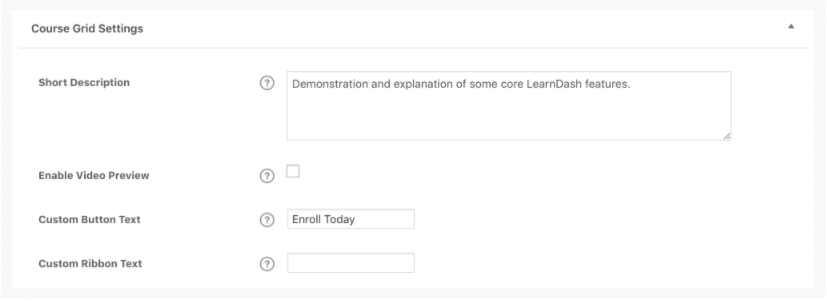
- Now one can put in a quick explanation describing the course grid like a summarization to make your viewers understand the content available in the available course.
- Every course that you will provide to the viewers will illustrate the image that you can select as the featured image. You can also alter the image.
- One can also build their custom button and ribbon, this will constantly be shown even after the learner has finalized the course. Whether the course was put up as free of cost, etc.
Select what should be presented:
Now is the time to start personalizing your LearnDash course grid and this is where the fun begins. Starting off with the insertion of the course grid on the site with the basic shortcode i.e. [ld_course_list].
This code will take you to the columns page where all the courses are displayed along with the options such as featured image, short description, the course title, button, ribbon. There are specified shortcodes that require little to no change to make amends in any of these columns or if you want to add any more columns than the default ones.
The parameters such as course grid columns, adjustments of font size in the course title and short description, background color for each column, button and ribbon styles, and colors. There is an option of hiding all the ribbons and showcase the free ribbons with slight updates.
Filter and organize the grid:
Since all the courses on your website are displayed in the date order they were published in by default, you can sort all of these according to your will by using the order by parameter followed by the option, order, to arrange them in ascending and descending orders.
A few order by options are the title( uses course title), date(uses the date on which course was published), modified(the date on which course was modified), ID( uses course ID), and(randomly displays courses), menu_order, and many more.
Grid styling:
People get attracted to organized stuff and not to unorganized, unequal styling of websites which might lead to no engagement by the visitors. To make things attractive, an updated set of styles must be used for your course grid through its plugin and fix up whatever is hindering your website’s look.
This is possible with the upgraded pro version of the LearnDash plugin where you can now see an improved set of course grid designs such as improved progress bar, color and thickness of the custom border, width changes in course grid buttons, adding effects on hover, and many such that will benefit the other areas as well.
Custom CSS excerpts:
CSS snippets are a great help for customizing the coarse grid in various ways such as centering or hiding course title, adjusting the font size of concept title, customizing the background for course title, short description, separate grid items, buttons, and ribbons.
All the mentioned changes can be done by writing the specified codes in additional CSS in the customizer area( Appearance>customize)
Features: Learndash Course Grid
LearnDash has been known for its top-notch features that helped many users, especially beginners in creating high quality and impressively presented courses on their websites. Here are a few features to help you in marking your space for introducing your very own courses.
Mobile learning:
Since the software is easily accessible, it has been perceived as a mobile-friendly learning platform, where your customer doesn’t have to spend time traveling through rather educating themselves at the ease of their homes on their mobile phones itself.
Built-in course authoring:
With LearnDash being a learning platform, it has shown excellent functionality in authoring courses providing the users with all the required media forms supported by the plugins it is built on.
Easy setup:
With as few as six steps, you can easily set up your course grid online course on your own website and branding without having any major chunk of knowledge in coding stuff. All you have to do is create an idea, make a strategy, and implement it accordingly.
Easily changeable essentials:
Creating and changing the groups, lessons, quizzes, topics in your course grids is a non troublesome issue now that LearnDash has created a way through for its users.
Category filter:
Search for courses made easy for users by organizing the courses according to the categories they fall under.
Video support:
Ability to create a virtual connection with the users by featuring videos rather than displaying images to the viewers.
Interactive grid layout:
This feature allows you to display your courses in a grid layout by choosing any column from one to twelve by simply adding a shortcode onto the page and your display is designed in a grid layout. Also, the recent update of version 1.5.3 gives you the option of adding a short description field to make any changes in your course grid settings.
RTL support:
Version 1.1.0 of February 2015 has added the feature of basic RTL support to the LearnDash course grid, wherein the cross themed compatibility has been improved along with the CSS styling button with the CSS update.
Fixations:
There were many drawbacks in the LearnDash course grid which have been improved, updated, and fixed such as bootstrap and styles CSS, missing admin script, conflict with elementor plugin, theme CSS conflicts, conditional logic organizations, permalink, short description fields, thumbnail URLs, non defined index errors and many more.
Rewards and certificates:
As part of education, every student looks out to be the best and gain rewards for their hard work. LearnDash has made a really fascinating approach towards motivating students by rewarding them with custom certificates and points for activities done by them.
Multiple themes:
LearnDash is a very flexible platform that runs on any theme offered by WordPress be it Divi builder, Elementor, and many others. There is no need for the user to learn any custom coding to initiate their journey.
Integrations:
It is very common for any platform to add the monetizing integration feature to their business, but associating with trustworthy clients is so important in order to maintain the trust. LearnDash has collaborated with clients like smart, stripe, woo-commerce, zapier, BuddyPress integrations that offer multiple benefits to the user.
Pricing: LearnDash Course Grid
All the features might have impressed you to try your hand out in initiating your own courses on LearnDash but let me be a little honest with you and break the bubble since it does not provide you the luxury of any free trials.
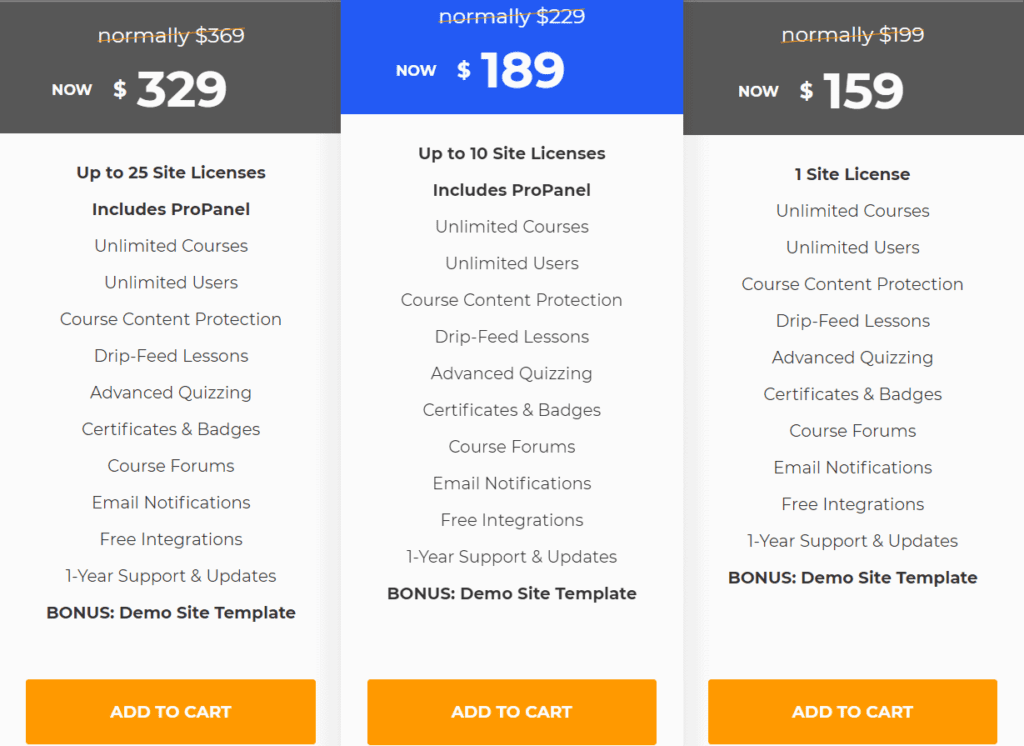
The only way to use LearnDash is to start your subscription with an amount of $159/year. You can renew this every year for support.
Although there is no free trial, the premium package gives you the advantage of trying the plan for 30 days and if not impressed, then glad tidings! You are rewarded with a reimbursement of the full amount of the subscription.
Free Trial: No
Premium: $159/year
Pros and Cons: Learndash Grid
Pros:
- Responsive organization arrangement of courses: Choose to show your courses in one, two, three, four, six, or twelve areas. Fundamentally insert the shortcode onto a standard page or post and your courses will show.
- Isolating by order: Adequately grant customers to search for courses by arrangement using the class channel.
- Show course featured picture and short portrayal: Courses appear with their included picture and a custom short depiction.
- Featured video maintenance: Ability to use an included video instead of an image.
- Dynamic worth posting: The expense of the course subsequently appeared.
- Dynamic status posting: Worth trim revives if a customer moves toward the course, indicating either “Enrolled” or “Wrapped up”.
- Progress bar maintenance: Course cross-section can show the customer’s course progress with a headway bar.
Cons:
- The main disadvantage of this component is that it doesn’t look through courses. It implies that Learndash courses don’t show up when we search for any course in the “Courses” tab. In any case, the organization guarantees to fix this issue in the future.
- It is very much expensive when compared to other competitors with the structure being very limited as well.
- Once you put your product on integrations like woo-commerce for the users to purchase, it might be a hassle-free buying experience yet all the listed features of LearnDash are lost.
Learndash Customer Review
Learndash On Facebook
Learndash On Twitter
Certification can be a valuable addition to your course offerings, but it’s not the right fit for everyone. https://t.co/qgDx5AnIXZ #elearning #WordPress
— LearnDash (@LearnDashLMS) April 16, 2021
What is social proof, and why do you need it for your marketing? https://t.co/FnzYjBXzPU #elearning #WordPress
— LearnDash (@LearnDashLMS) April 14, 2021
FAQs On Learndash Course Grid
🤘 Is it possible to depict the groups in a grid?
Fortunately, this is very much possible indeed. All you would have to do is to install the add-on plugin corresponding to the coarse grid and you are good to go. In addition, you can also block all the group members with the block list option.
👉 What can I possibly display on the grid?
Typically, there is a myriad of things that can be depicted on these grids of LearnDash. Topics, lessons, and quizzes can be projected. However, you would have to take the help of shortcodes as well as the add-ons. Shortcodes for topics are present and you would find similar shortcodes for other quizzes and lessons as well.
🤟 Can the course grids be displayed several times on the same page?
Good news! There is no limit upon the number of times you can open up these course grids. Category filters will aid you in splitting up the grids into several sections and segregate them on the basis of the course category. You can find other multiple options on this platform.
Quick Links:
Conclusion: Learndash Course Grid
LearnDash course grid has been in demand in recent times for its ability to create responsive display page libraries for the visitors where they can filter the course according to their requirements.
So, if you are a creator and love to initiate courses to educate people, then choosing LearnDash would be a very good option considering the ease with a step up and functionality.
Although few people have been complaining about the non-clickable areas, LearnDash has fixed it quickly and now you can make it just by making a few changes in HTML code and also look out for Javascript solutions.
After coming through all the features, I would definitely recommend the LearnDash coarse grid to the newcomers as well as for those with experience to take your chance with it seeing the flexibility it is giving during creation and continuation as well.
This is the final step where you can solve the basic queries that may arise in regards to the course grid-like how can a person display groups, lessons, topics, quizzes in a grid, and many more.