Are you also confused between Webflow and Squarespace ?
Struggling to know that which one is better and why ?
So, we are here to help you. Here , in this article you are going to know all about Webflow and Squarespace which will surely help you in deciding between the two.
Just stay with us till end.
Webflow Check out
Check out
|
Squarespace Check out
Check out
|
|---|---|
| $ 12 per month | $ 12 per month |
It's an excellent platform for anyone who wants to establish a company website. You may make your website stand out by giving it a unique style. |
For artists, designers, and anybody else who wants to showcase their visual work online, Squarespace is the greatest website builder. |
|
|
|
|
|
|
|
The ease of use of Webflow is good but not better than Squarespace. |
The ease of space of Squarespace is far better than Webflow. |
|
Webflow provides somewhere good features in this pricing. |
There is no beating up Squarespace in pricing. It give more features in the same price. |
|
Available in working hours only and provides resources for resolving issues if you are unable to discuss with them. |
As long as you catch them within working hours, you'll get expert and pleasant assistance. |
| Check out | Check out |
If you’re in the market for a new website builder, you’ve probably heard of both Webflow and Squarespace. They’re two of the most popular options out there, but which one is right for you?
In this article, we’ll compare Webflow and Squarespace to help you decide which one is the best fit for your needs.
Which website builder is the best for you?
In this post, we’re going to compare Webflow and Squarespace – two of the most popular website builders on the market.
Both have their pros and cons, but which one is the right choice for you?
Let’s find out!
Webflow vs Squarespace : Main Differences
The primary distinctions between Webflow and Squarespace are as follows:
- Webflow offers six price tiers and cost may vary based on the number of sites built, while Squarespace offers four tiers and a 14-day free trial and is often regarded as an excellent value for money.
- Webflow offers more personalization and versatility, while Squarespace is more constrained in terms of what can be done.
- Webflow may need a basic grasp of and familiarity with coding, while Squarespace is more suited to non-coders and total newcomers.
- Every entrepreneur needs an internet presence, most notably a professionally designed website. This is the ideal venue for selling your goods and/or services, as well as for communicating with your audience.
- Creating a website is a lot easier than it used to be. There are many website builders available today, all promising fantastic functionality and ease of use, but how genuine is that?
- If you’re unfamiliar with the term ‘website builder,’ it refers to an online software platform that provides you with all the tools necessary to create a website without writing a single line of code.
In light of this, we’ll examine two popular website builders: Webflow and Squarespace. Does it make sense to you?
Let us immediately begin!
Webflow vs Squarespace : Tools and Features
Each website owner will want unique features or add-ons for their website. The following table compares the two platforms:
Squarespace does not have its own app store, but it does provide a number of crucial features.
Additionally, you may buy third-party plugins (such as ours) and integrate with a variety of third-party services.
If you want eCommerce capabilities, Squarespace has the option to establish client accounts. Their eCommerce platform is secure and offers a positive client experience.
Squarespace might not provide as many features and integrations as Webflow, but what it does offer is excellent. In the majority of circumstances, individuals will discover what they need.
It’s fair to say that Squarespace is geared toward the end-user as a website builder, while Webflow is geared toward professionals.
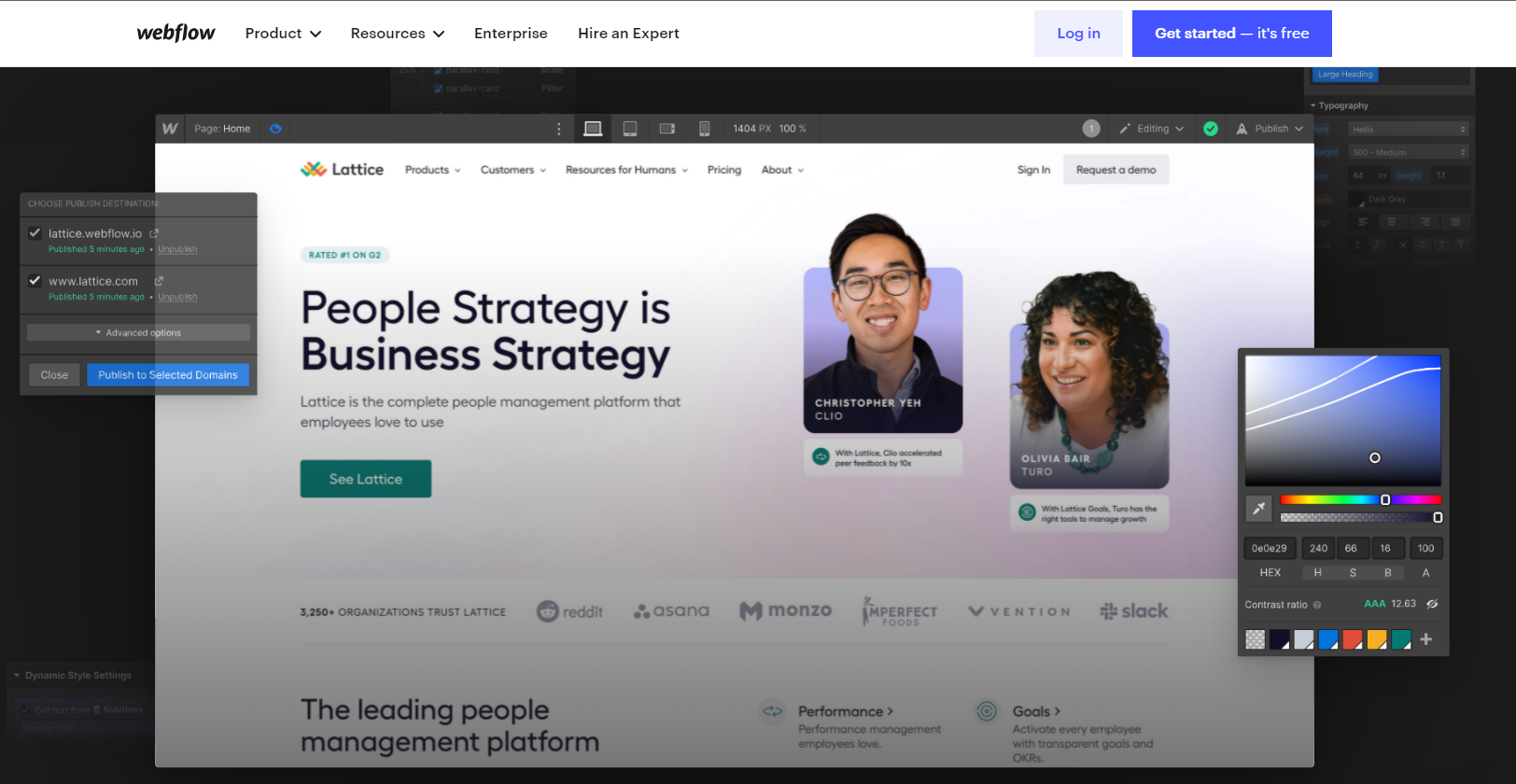
Webflow has a plethora of complex features, such as configurable forms, interactive Google Maps, bespoke animations, and an easily-installed eCommerce component.
Due to the ability to interact with HTML/CSS, it is extensible to a broad variety of bespoke features.
Webflow integrates with a variety of popular applications through plugins and widgets. You may incorporate practically every feature you can think of.
Webflow is similar to having access to the whole hardware store, rather than just the tools in your toolbox.
Webflow vs Squarespace: Differentiate between Customer support
Squarespace’s customer service is award-winning and available 24 hours a day.
There are helpful guides, forums, webinars, and a help and support section where you may input your question or subject to get the information you’re looking for.
Their guidelines include topics like ‘Transferring a Domain to Squarespace’ and ‘Improving Your Site’s Search Engine Visibility.’
That’s in addition to ‘Getting started’ guidelines, which provide thorough online advice on account inquiries, billing, and analytics.
Similar subjects are covered in the video lessons.
However, only in video format, which is advantageous if you favor visual and auditory learning. ‘Adding Products to Your Store,’ ‘Building a Restaurant Website,’ ‘Deleting a Page,’ and ‘Adding a Background Image’ are all beneficial videos.
Although similar to Webflow’s assistance, Squarespace’s guidance encourages you to resolve your own issues using the Squarespace website. Despite this, you may still contact a live person if necessary.
Squarespace’s email is monitored 24 hours a day, and real-time live chat is available Monday through Friday between the hours of 4 a.m. and 8 p.m. Eastern time.
Additionally, you may contact Squarespace on Twitter.
Webflow seems to provide a good deal of help through their website. There are hundreds of website template options available, so you do not need to start from scratch.
Additionally, there is the Webflow University, where you may see or study instructions on a range of subjects, including the fundamentals of ‘CMS,’ ‘Design,’ and simply ‘Getting Started.’
Additionally, Webflow University is where you can visit Webflow’s forum and read their instructional blog articles.
There are also ebooks available, such as “Web Design 101” and “The Freelance Web Designer’s Guide.”
To reach Webflow directly, call them Monday through Friday from 6 a.m. to 6 p.m. PST. According to Webflow, it strives to answer within 24 to 48 hours. You may also contact them by email via their website.
However, a closer examination of their customer service policy reveals that they are pretty explicit about what they will and will not assist you with. Y
ou may get assistance with Webflow Designer, the CMS, and its tools and features, Webflow Dashboard functionality and accessibility, and Webflow hosting performance and reliability.
You are, however, on your own if you want assistance with custom coding, SEO, or third-party integrations. The same holds true for queries about visual/UX/UI design, alterations caused by malware or installed extensions, and code exported from Webflow to other platforms.
Having said that, Webflow encourages you to utilize its forums and useful articles and provides resources for resolving issues you are unable to discuss with them.
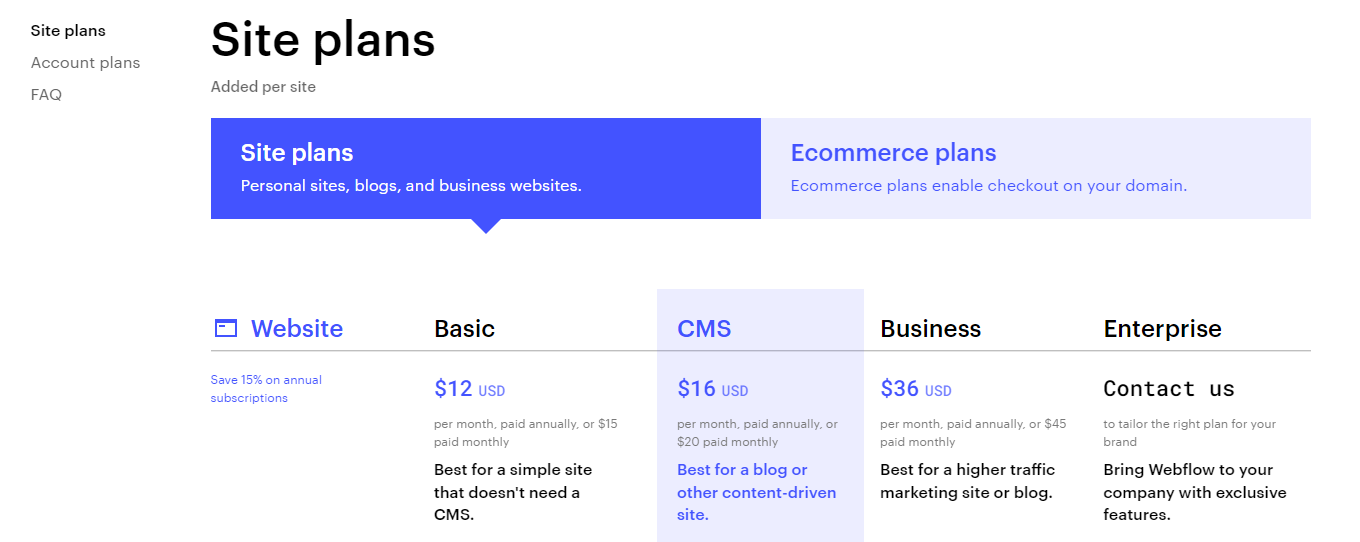
Pricing plans of Webflow and Squarespace:
Here is how the two companies charge for their services :
Squarespace :
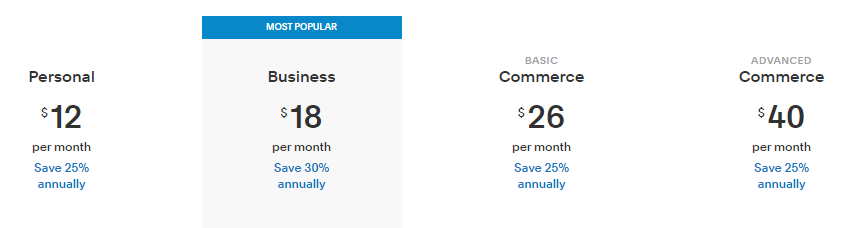
- Options begin at $ 12 per month and offer additional features for higher-tier plans.
- The free trial does not need a credit card.
- You get a 14-day free trial period, following which you must choose a plan.
Webflow :
- Collaboration among team members may be included in account plans.
- Monthly site plans begin at $ 12; monthly account plans begin at $ 16.
- There are two types of plans: “site” (for producing webpages) and “account”.
- You must choose a premium subscription in order to publish your website.
- It’s completely free to get started.
Both, in our opinion, are really reasonably priced for what they provide.
Compare the Design Elements of Webflow and Squarespace?
While everyone desires an attractive website, certain individuals may have more sophisticated requirements. The following table compares Webflow with Squarespace:
Squarespace provides over 90 complimentary design templates, but you may also buy bespoke layouts. Squarespace is well-known for its aesthetically stunning templates.
Many designers use the platform because it enables them to create a professional-looking website without having to learn a lot of code.
Squarespace designs are mobile-friendly and responsive. Additionally, you’ll discover a plethora of solutions for various themes.
One distinction from Webflow is that you do not have to start from scratch if you cannot locate the appropriate template, but Webflow allows for custom design.
On Squarespace, you may alter themes throughout the design process, however, this is not available with Webflow.
If you have a Business or above plan, you may add custom code to Squarespace.
In essence, Webflow gives you additional design options, but also adds complexity. Squarespace has a more straightforward design interface with fewer (but higher-quality) options.
Webflow is an exceptional platform for people with prior design skills and understanding. As said before, the interface is somewhat more complicated, yet it will be fairly recognizable to designers.
Webflow offers over 180 themes, all of which are responsive. Certain themes are free, while others need payment. For the majority of firms, niche-specific templates are readily available.
Those who are comfortable with HTML/CSS/JavaScript editing may modify themes. This opens up a world of possibilities but is obviously more suited to individuals who are comfortable with coding.
(Note: they emphasize that you do not need to write a single line of code to create a website using their platform.)
Additionally, design components like dropdown menus, sliders, carousels, and custom typography are included. It enables you to preserve your design choices as “classes” for consistent reuse.
FAQs on Webflow vs Squarespace
What’s better Squarespace or Webflow?
While Squarespace has a plethora of stunning layouts, Webflow's themes are significantly more flexible. Webflow provides over 100 stunning themes, including many free alternatives – and you can personalize every feature without knowing how to code, something Squarespace does not allow.
Is Webflow easier than Squarespace?
Webflow's page builder is more sophisticated than Squarespace's, so getting accustomed to it will take some time. While Webflow is still a website builder, you won't have to deal with anything too demanding (like a lot of coding), Squarespace is the easiest platform to learn.
Is Webflow cheaper than Squarespace?
Squarespace's plans are less expensive than Webflow's and have fewer product and payment restrictions. Squarespace and Webflow both provide a few eCommerce-specific plans — that is, plans designed exclusively for selling online and equipped with more capabilities than a standard website would need.
Is Webflow like Squarespace?
Webflow is comparable to Squarespace in that it begins with a drag-and-drop style editor. It’s essentially a Canva for websites, although Webflow offers far more design flexibility than Squarespace. That’s all.
Quick Links:
Conclusion : Webflow vs Squarespace 2025
Which platform will prevail, Squarespace or Webflow?
Of course, this is dependent on your specific requirements. If you’re an agency or a professional designer, Webflow offers a wealth of tools and customization options.
It is, however, sophisticated, and if you like to explore more advanced capabilities, you will need some programming skills.
Squarespace is an amazing platform for all sorts of small to medium enterprises. Designers will love the current aesthetics and functionalities, while end-users building their first website will appreciate the relative ease of the platform in comparison to Webflow.
Squarespace is a winner in our book, but what about you?