Blogger is one of the most popular blogging platform. But I consider it after wordpress, obviously. WordPress was lacking in customizing blog template, but WordPress 3.4 update is more than enough for this. Although Blogger platform gives Blog Template Customization and ability to design a blog template but its easier to create blogger theme.
In this tutorial to design a blog template, we will be creating or designing a custom blog template from a base template, either by adding and modifying CSS manually to make the template look as desired, or we will be using Blogger Template Designer to get it look perfect. We will not be editing any kind of HTML portion of the blog template.
Changing Favicon in Blogger
Favicon is something that every blogger blog should have. If you don’t know about favicons, then a little bit description of favicon goes here, it is the icon which is displayed before a web page in the address bar of a browser. You can see DesignSkew’s favicon, which is a leaf in the address bar. Its a general aspect to design a blog template.
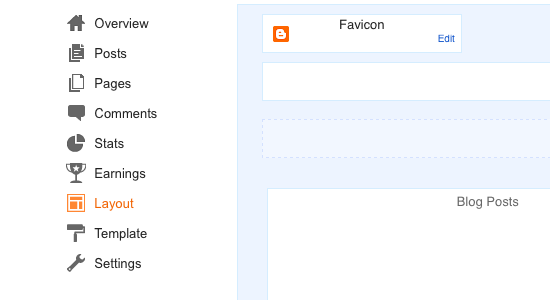
Here is how you can set a favicon for your blogger blog. Login to your blogger account and jump to Layout pane. You will see a Favicon widget on the top of the layout. Click on edit, a windows will appear where you can upload your favicon. For better results, create a icon of size 16×16 pixels and upload it as your blog’s favicon.
Get Started : Design a Blog Template
So, lets get started to design a blog template for your blog. There are two ways to get a personal template for your blog. Either choose a base template, which you will be customizing further, or change and design your own template by customizing it through the blogger’s theme customizer. Both the ways will do work fine to be able to make your blog look attractive and beautiful.
Choose Base Template and Customize it Further
In this method, we will be modifying a base template to make it look desired. So first choose a template which you liked most and make sure the template you choose have the permission to be customized further, by modifying and creating custom CSS in the blogger template.
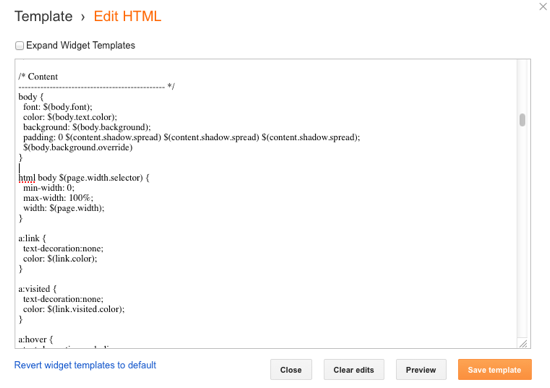
Upload and Activate the blog template. Afterwards, go to Template Pane and Click on Edit HTML of your current blog template. It will show you the contens of the blog template. What you need to do is change the CSS of the template as desired. You need to know a little bit of CSS and properties.
WARNING : Don’t try to disturb the HTML pattern of blog template otherwise your blog template may not work as it should. So, never change the HTML parts of the blog template.
You can learn basic CSS and use some basic CSS properties like font properties, tweaking the typography is must in the process to design a blog template, if you want it perfect. I would suggest to never tweak the properties like width of content and widget areas. You can always change background of the template and even use an image as your template’s background.
Tweak a Blogger Template using Blogger Template Editor
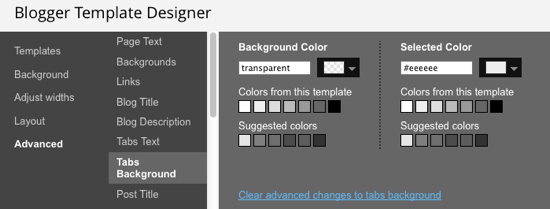
I would prefer this method to all newbie blogger bloggers. It doesn’t need to know CSS, while editing the template, what you will see is what you will get. Move to template page on your Blogger Dashboard and then click on the Customize link of the current theme. This way to design a blog template to make it according to the desired, is most effective way.
You will see options to attach your own backgrounds, adjusting the layout of the blog, modifying the template sidebar width, and most liked feature, is the in the Advanced tab. You can also adjust the Typography of different elements, use different fonts and adjust the font sizes.
While changing all these properties, you will see a live preview of what you will get below the page.







Hey i like your tutorial thanks to share