Are you confused between Webflow vs Bubble ? Struggling to know that which one is better and why?
If yes then read the whole article to know each and every aspect of Webflow and Bubble.
Let’s start with the overview of differences.
Webflow Check out
Check out
|
Bubble Check out
Check out
|
|---|---|
| $16 per month | $29 per month |
Webflow is the best way to create a stunning website using its Webflow designer, which requires no technical expertise or abilities. |
Bubble is ideal for visual programming and as a non-technical web development infrastructure tool. It does not require any coding. |
|
|
|
|
|
|
|
It provides a greater range of design options. It give newcomers rapid access to video lectures, help, and keyboard shortcuts. It offers more creative flexibility and customizability choices. |
For those who are new to no-code platforms, getting started with Bubble may be more difficult. A steeper learning curve comes with a multitude of capabilities and possibilities. |
|
Webflow has a strategy that allows you to learn about the platform and explore it. It includes the ability to brand the client-facing editor, a shared dashboard, and various collaboration capabilities. It's perfect for web agencies or professionals. Everyone is pleased with the pricing. |
Bubble's price is more expensive than Webflow's. You won't be able to use the live version, APIs, scheduled procedures, or data backup but a generic domain name, 500MB of file storage, and basic server capacity are included. |
|
Webflow offers direct customer support via an email form that registers you in the ticketing system. Webflow features a wealth of tutorials, entire courses, and lessons covering a wide range of topics to help you climb the learning curve. You can get help from a Webflow support blog, a community forum, and Ebooks. |
Bubble has a Help Centre with a number of support articles; however, these articles do not cover a wide range of issues that users may face, nor do they have lengthy explanations with graphics or video demos. It also has a blog, a community forum, and a podcast in addition to the support centre. |
| Check out | Check out |
This article is all about Webflow vs Bubble and if you want to know about every aspect of this then stay tuned till the end.
Here is a brief Webflow vs Bubble comparison. Webflow is for websites and Bubble is for web applications and websites. Both are, of course, no-code systems.
Webflow lets you manage items you upload like an article for a blog or a product for a business. They call it a content management system (CMS) (CMS).
Bubble allows you to manage user access like a team of people who purchase your product. This is partially why they tell you that you can develop applications using Bubble.
Webflow includes options to dress things up with functionality from third parties (plugins) (plugins). Things are a hacky method of accomplishing it, however.
You insert the plugin integration code into the HTML header. I’d call them paste-ins. Bubble includes plugins that link directly in. I’d call them plugins.
They both have templates from the community. Webflow offers other built-in section templates, as well, such as a navigation bar. Let us check out more.
Webflow vs Bubble 2025: Overview
If you’re looking for information on Webflow vs Bubble, we’ve included all you need to know in this post to help you make an informed decision.
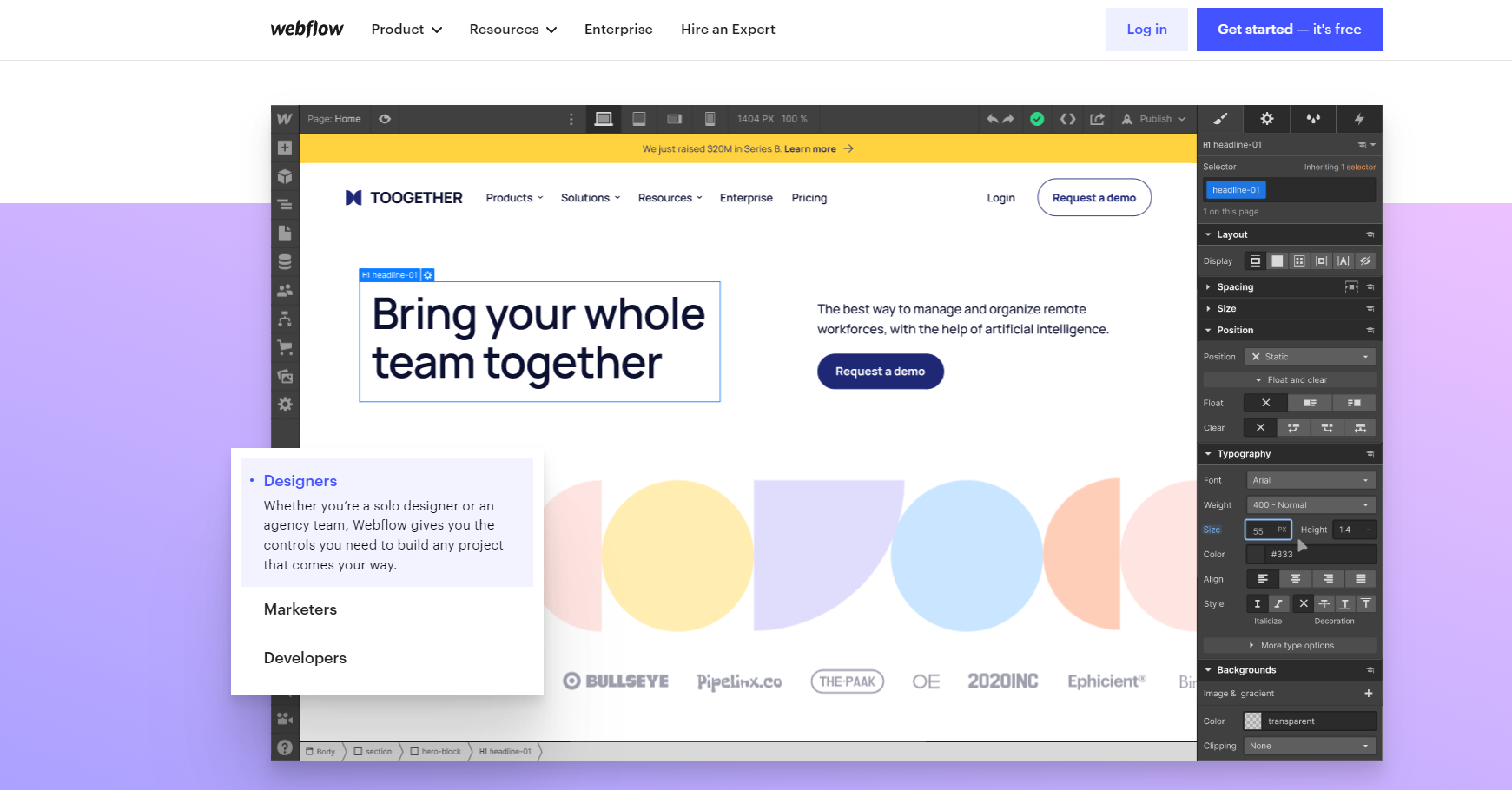
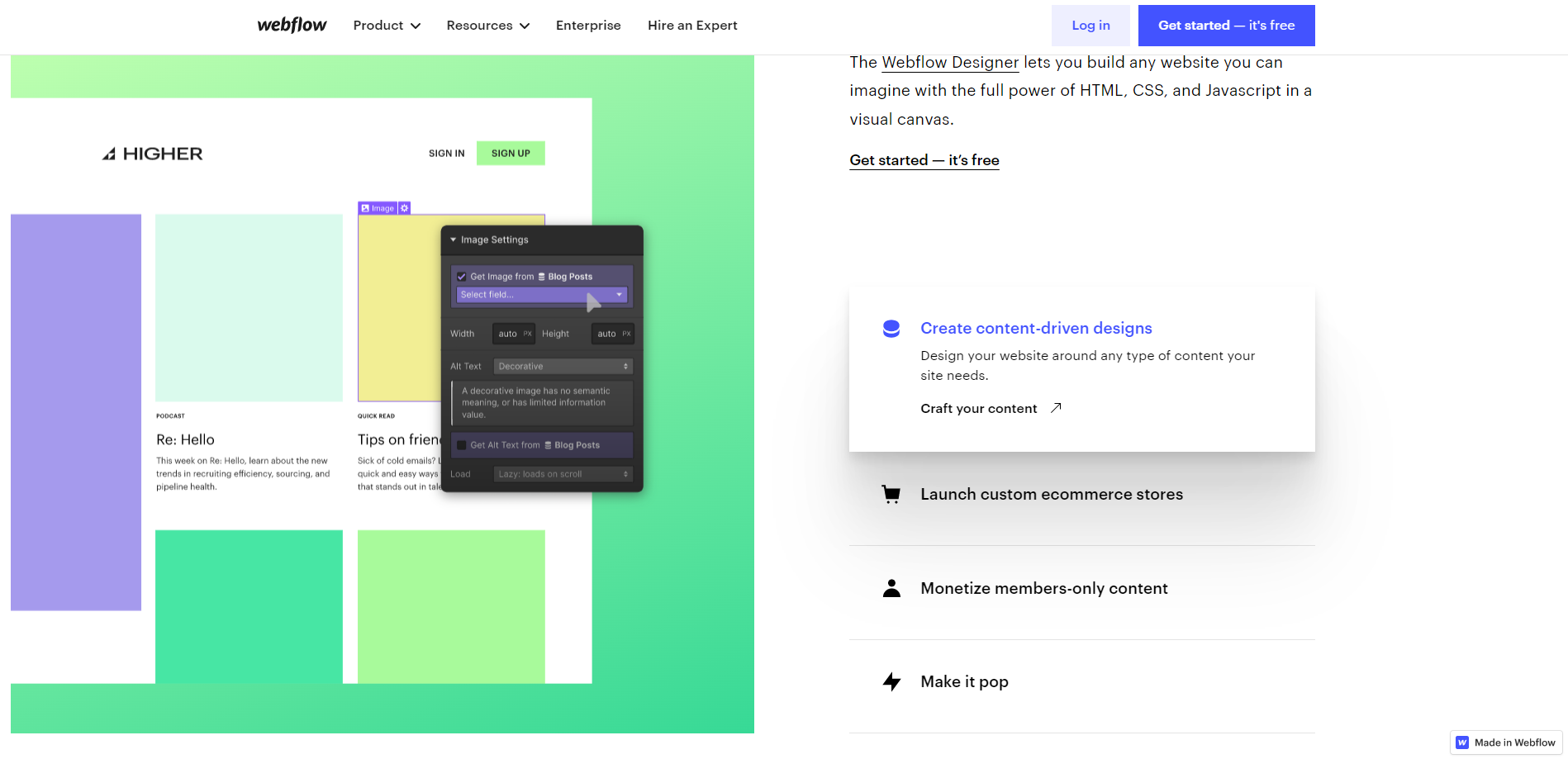
What is Webflow?
Webflow is a web design application that enables users to create web pages without having to know how to code. The application comprises completed websites or, if the designer requests it, outputs clean and ready-to-use codes for other hosting sites.
Designers can let their imaginations run wild on this platform. The website builder program is very adaptable, supporting HTML, CSS, and JavaScript. It also has a lot of animations and design features.
Websites can also be saved using the web builder program (WBS). Previously, web designers had to outsource coding, but now they can design and build their own websites.
As a result, the application reduces the time and cost of the procedure. To satisfy client specifications, design teams must work together. The WB software provides a place for team members to collaborate and develop beautiful websites.
Customers can also access work in progress at any moment to change and update it. Publishers and authors can quickly inject textual content into the design using the Webflow Editor. They can structure new or organized content as they see fit in minutes.
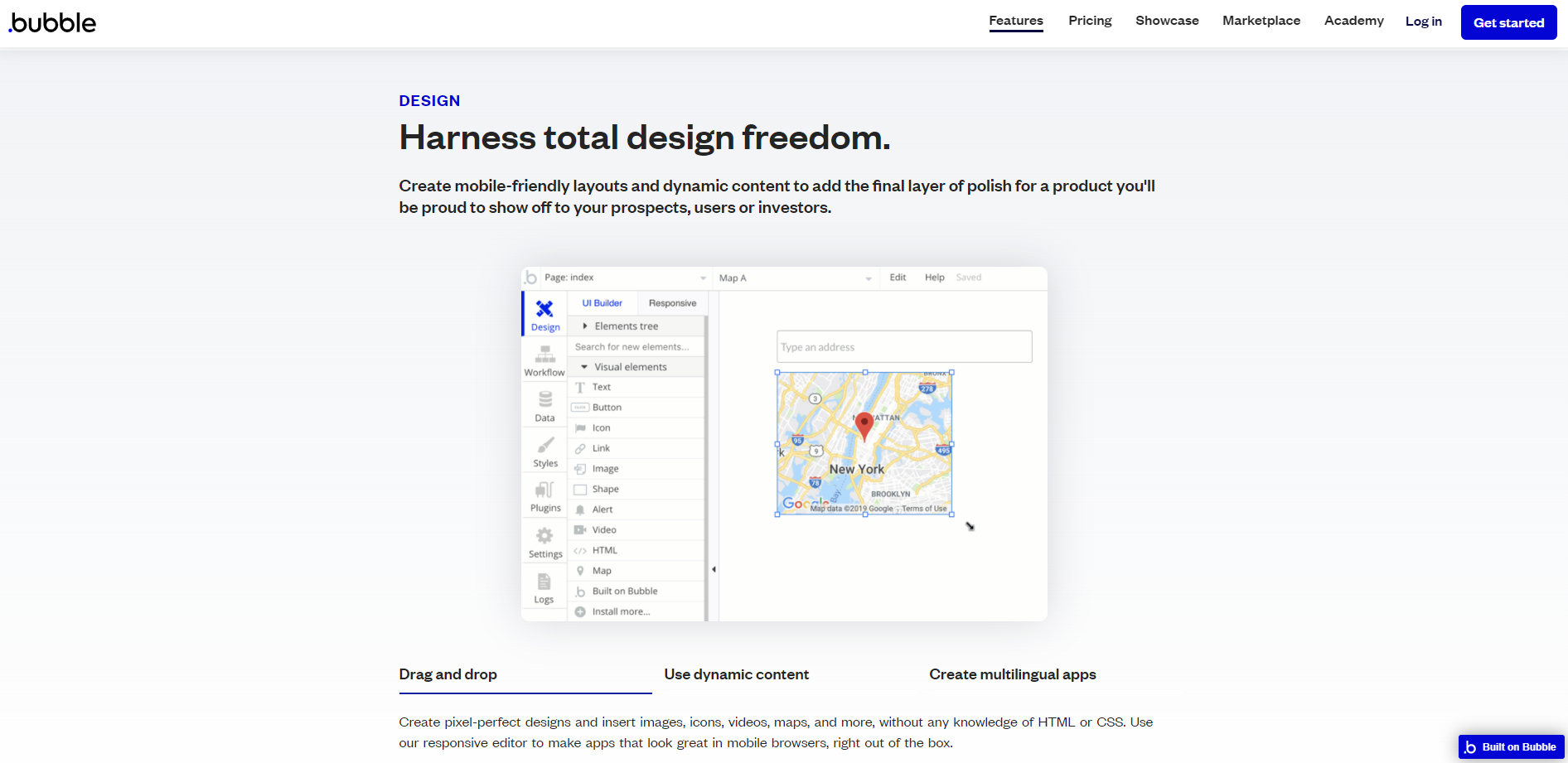
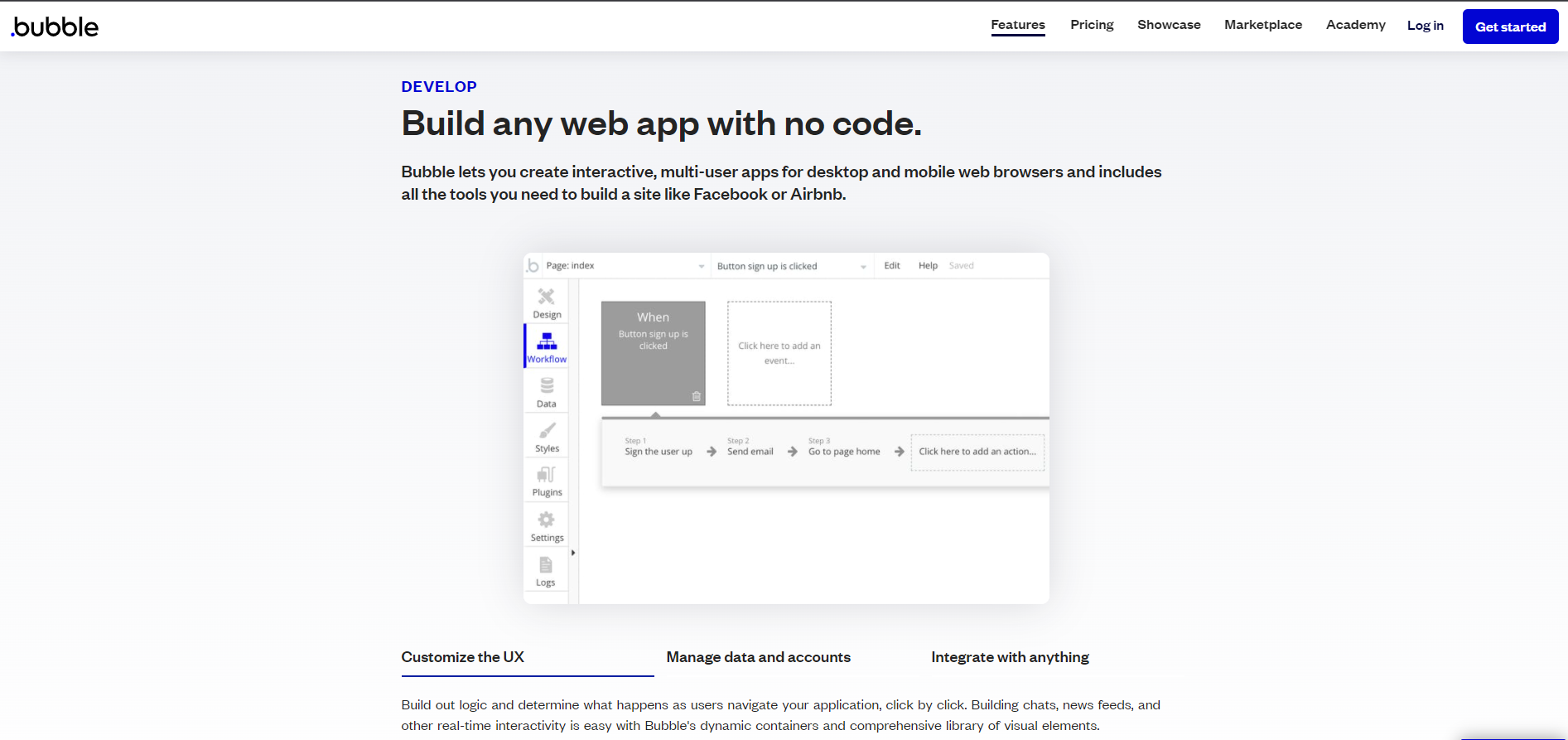
What is Bubble?
The Bubble is a visual programming platform that allows anyone to create and host web apps without the need for engineers using a code-free programming language. Users may create attractive web and mobile web applications without writing a single line of code with the software.
The software’s drag-and-drop builder allows users complete control over their ideas, allowing them to create pixel-perfect graphics. Responsive layouts and animations can be used to bring a website to life.
When visitors interact with the program, users can tell the software what should happen. Bubble allows users to customize the app’s language and design for individual users, as well as execute transactions, send emails, and save and display data.
The software’s cloud platform allows users to launch their applications immediately. Bubble hosts and scales the site as it grows in popularity.
The program provides safe, production-ready, and scalable infrastructure, so users do not need to deploy servers or build out an operations team.
Webflow vs Bubble: Pricing Comparison
Webflow ensures that its customers are happy with the system’s operation by offering an unlimited free plan that includes complete design control but, like all free plans, has certain limitations.
With the free plan, you will be unable to use white-labeling, site password security, or project transfer. Additionally, you will be restricted to two projects that will be published on webflow.io and promoted by Webflow.
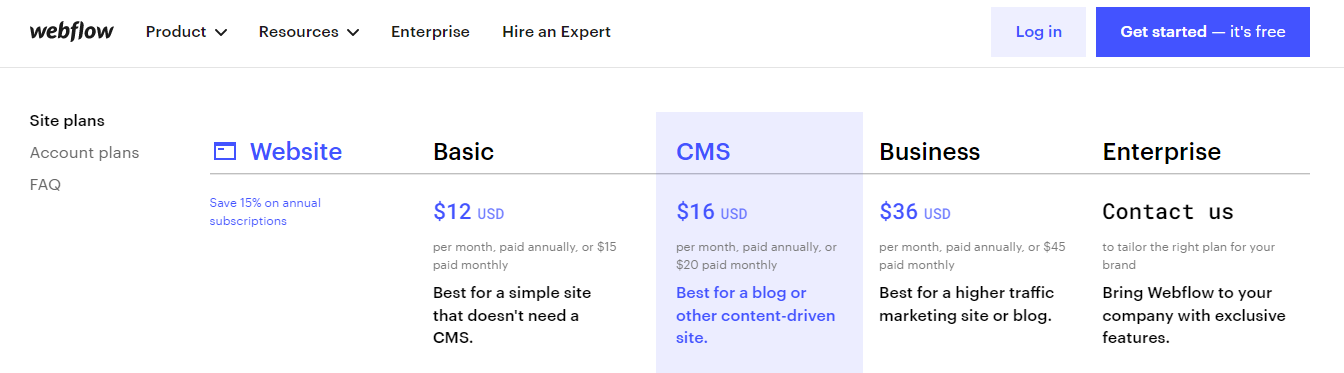
The price structure for Webflow is fairly intricate. To begin, they are classified into two broad categories: site and account plans. Each of these subcategories is then subdivided into two more subcategories.
Site designs are ideal for people looking to build a one-of-a-kind website, such as a company website, blog, or e-commerce shop. It offers two types of plans: website plans (which start at $15 per month) and eCommerce plans (which start at $42 per month).
Account plans provide access to additional features such as the option to customize the client-facing editor with your branding, a shared dashboard, and several collaboration tools.
It is ideal for agencies or web experts that work for their customers. Additionally, it has two divisions: Individual plans (which begin at no cost) and Team plans (which begin at $42/monthly).
As with Bubble, you may pay monthly or annually and get a 15% discount. Bear in mind that when you cancel, you will not get a refund and your plan will be downgraded to the free plan rather than deleted.
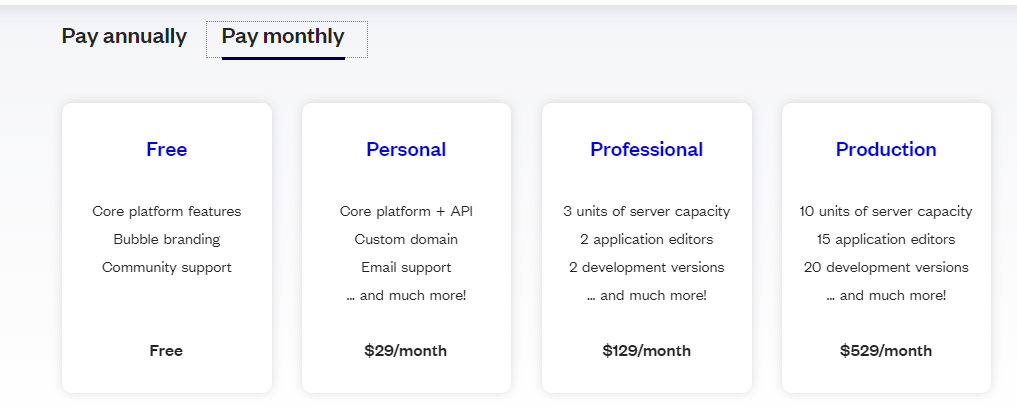
Bubble, like Webflow, offers a free plan that allows you to explore and understand the platform, although it does have certain limitations. You will be unable to access the live version, APIs, scheduled processes, or backup of your data.
The bubble will advertise on your website or application, and you will get a generic domain name, 500MB of file storage, and basic server capacity. Apart from that, Bubble offers three premium options beginning at $29 per month.
These premium solutions provide additional capabilities such as a custom domain and white labeling. Additionally, if you develop software for your customers, you have access to the Agency plan. This bundle will cost you $78 per designer every month.
Additionally, if you are a student or a non-profit organization, you will get a discount on all plans. Payments may be made monthly or in one lump sum for a complete year, in which case a discount is applied.
When it comes to price, Webflow offers a plethora of choices that enable flexibility but also add complexity for consumers. However, although Bubble’s price is straightforward, it is more costly than Webflow’s.
Webflow vs Bubble: Templates
Templates are pre-designed themes that serve as the framework for your website, streamlining and simplifying the web design process. Let’s see who can create a more robust template collection and editing interface.
Webflow is a collection of over 500 HTML5 responsive website designs. However, the unfortunate thing is that the majority of them are paid, with just 40 templates available for free.
The templates are neatly organized into numerous categories, including Blog, Business, Design, and Photography. Additionally, it enables us to provide a unique template for each particular web page, such as the homepage, review, or contact page.
Additionally, Webflow allows you to start with a blank canvas, allowing you to design your site from scratch rather than relying on a pre-built base in the form of a template.
This design is impressive in that it adapts to any screen size, so you never have to worry about how your website will appear on a mobile device. You may even preview before making a selection to ensure it is the correct one.
Customization of templates is a breeze with Webflow since you have a Designer or Editor included. These will enable you to easily alter the template’s pre-filled information.
If you want your team members to join in and support you, Zapier integration makes that easy as well. Bubble features an outstanding template collection that includes hundreds of professionally designed designs.
Some are available for free, while others are charged, with the free version offering fewer features. These templates may be used to create a prototype, minimum viable product, app, or website.
Additionally, you may get templates for certain pages or components such as a landing page, dashboard, or contact form. You may refine your search for templates by selecting a category from the drop-down list.
These no-code bubble templates are entirely customizable with a drag-and-drop editor that includes hundreds of modification options. Prior you picking a template, you may see all of the template’s details.
Additionally, some of the purchased templates have a 14-day money-back guarantee. However, the primary disadvantage is that they are rather inflexible on mobile devices.
In conclusion, Webflow outperforms Bubble in that area, since it offers a larger template library with more possibilities and flexibility.
Webflow vs Bubble: Customer Support
Website builders must give superior customer service to assist you in resolving any issues that arise. That is why we’re going to examine who wins the customer service battle between Webflow and Bubble.
Webflow has a plethora of tutorials, whole courses, and lessons covering several subjects to assist you in climbing the learning curve.
Without a sure, you will be pleasantly pleased by the breadth of the courses available, which will enable you to quickly and simply acquire what you need to know for free.
Additionally, there is a Webflow support blog, a community forum, and Ebooks available to assist you in learning more about the subject.
Direct technical help is available through an email Monday through Friday from 6 a.m. to 6 p.m. PT. Typically, emails are answered within 24–48 hours.
Additionally, you can hire an expert to assist you with the design and development of your website, or you can submit support tickets.
Bubble offers a Help Centre with various support articles, however, these articles do not cover a broad variety of difficulties that users may encounter, nor do they have extensive explanations with accompanying images or video demonstrations.
Apart from this support center, it includes a blog, a community forum where you can discover solutions to frequently asked questions, and a podcast where you can learn more about web development procedures.
However, if you need direct technical help from a live person, we’re afraid you’ll be disappointed. This is because Bubble only offers email assistance, which means that any difficulties you have will be dealt with by their support staff. It does not, however, provide live chat or phone assistance.
In conclusion, both website builders provide limited direct assistance; nevertheless, Webflow has an advantage over Bubble owing to its extensive self-help resources, which include hundreds of full-fledged courses and classes.
FAQs on Webflow vs Bubble
Is Webflow better than WordPress?
Both WordPress and Webflow are fantastic options for website development. Which tool you use is ultimately determined by the features you want in a content management system. For the majority of people and organizations interested in creating a website, WordPress is arguably the superior option due to its greater flexibility and integration with more technologies.
Why is Webflow the best?
Even though Webflow is neither the cheapest nor simplest platform to use, it does stand out in terms of design. You can tweak almost everything without knowing how to code, giving it a complex feel without seeming inaccessible. The templates are well-designed, mobile-friendly, and suitable for a variety of sectors.
Is Bubble any good?
A bubble is an incredible tool for developing software and online applications. Generally, the advantages of Bubble justify the additional processes, but if you're uncomfortable with the thought of utilizing Bubble in conjunction with another provider to finally build a native app, it's worth considering.
Which is better Webflow or Bubble?
Webflow provides simple-to-use database functionality and is also a content management system (CMS), which means it is only used for front-end development and element triggers. Additionally, the bubble offers greater database functionality than Webflow, which is why it is utilized for both front-end and back-end development.
Quick Links :
Conclusion: Webflow vs Bubble 2025
Webflow vs Bubble are both no-code website creation systems that provide a free plan. Nonetheless, several characteristics distinguish them.
Webflow’s customers benefit from responsive and fairly simple-to-use editors, enhanced self-help tools, robust integrations and resources store, a larger high-end and responsive template collection, as well as flexible and different price options.
On the other hand, Bubble is primarily focused on mobile application development rather than website creation. However, it boasts an outstanding feature set that rivals Webflow.
It provides more creative flexibility and design possibilities, as well as increased database capabilities and a more robust plugin marketplace. However, it is rather costly and difficult to use.
In conclusion, Webflow outperforms Bubble in the bulk of the areas in which we assessed it.