LearnDash is one of the best WordPress LMS. You can successfully deploy a course selling website via LearnDash. One of the most powerful tools that LearnDash provides is the LearnDash shortcodes.
You can plug these shortcodes in the HTML tab of your WordPress backend and get the desired result without writing a 100-line code for it.
You must be thinking, what types of shortcodes does LearnDash provide? Well, read the article, and you will not only know all the shortcodes that LearnDash provides but also what each shortcode can do when plugged in.
We have already given a review about LearnDash. To know more about LearnDash Review Click here.
What are LearnDash shortcodes and their use?
As mentioned earlier, shortcodes are short snippets, which saves you a lot of time that would go into coding. These shortcodes are used primarily for gathering information on a page on your site, which can be a course page, a quiz, or even a chapter page.
Another function of the shortcode is to customize certificate display and information. Let us have a look at all the shortcodes that LearnDash provides.
LearnDash Shortcodes 2025 With Functions
A-List Of Major Shortcodes Along With Their Functions
There are many shortcodes in LearnDash.
1. Id Profile
Representation: [Id_profile]
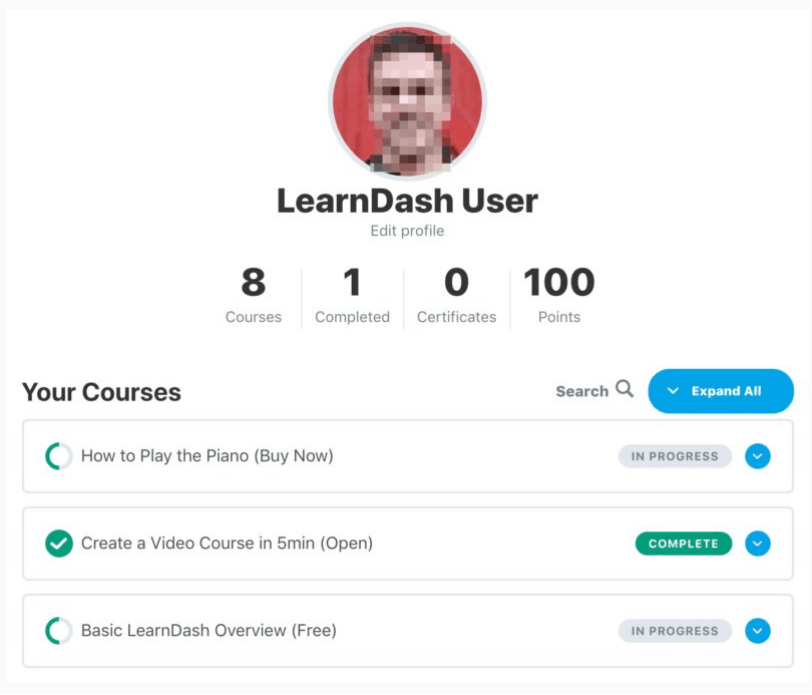
This shortcode is used for acquiring the basic information about a student that is enrolled in your course.
The moment when you attach this shortcode with the page, it will provide you with information such as the name of the user, email address of the student signed in with, the username of the student, if there is a point system in your course Id profile shortcode will give you the information about that as well, the profile picture of the student.

Apart from this, you will get to know the enrollment of the student in the respective course as well and the information for the course such as the progress in each course, the certificate links the student downloaded after successful completion of the course, the quizzes student appeared for along with the marks obtained and other vital statistics, completion status checkmark flag information.
2. Id user course points shortcode
Syntax: [Id_user_course_points]
The above shortcode is not used often but provides you with very interesting information. If you are creative with your website and decide to give points to your students, this shortcode will give you the listing of all the points allotted to every student who has signed into your website.
Along with the above information, the shortcodes are also used to see the course points that a student has achieved in 1 course. This is applicable only when you have a point system in a course, which is possible if you keep testing the enrolled students in between or at the end of the course via Quizzes and MCQ-based questions.
By using [Id_user_course_point user_id=”2”], you can know the above-mentioned information about the student whose id is 2.
3. LearnDash course progress shortcode
Syntax: [learndash_course_progress]
The above-mentioned shortcodes help you analyze the student’s progress visually.
It displays a progress bar such as shown below for each student and each course enrolled by that student. You can also get the same information about the quizzes, tests, or individual topics if you wish to get them.
The other two pieces of information which can be acquired is the current course that the student is pursuing and which users are logged in that course. It helps you know your audience better.
There are two parameters that you can use along with this shortcode:
- [learndash_course_progress user_id= “5”]: This code helps you track the progress of a specific student whose Id is allotted 5.
- [learndash_course_progress course_id= “5”]: This code will help you track the progress of all the students who have opted for the course.
You can also customize the design of the progress bar for beautification, but you will have to buy the design upgrade pro for LearnDash.
4. Id Course list shortcode
Syntax: [Id_course_list]
The above shortcode helps you in getting the detail of all the courses. Unfortunately, the list you get back is not properly aligned and is very difficult to understand, so you will need to use this shortcode with the Course grid add-on.
With this add on you can have systematic information of a specific course, and you can sort and filter the courses, style the grid for your own use, use custom CSS snippets to style the dashboard, and much more.
5. Id Lesson List Shortcode
Syntax: [Id_lesson_list]
As the name suggests, the Id lesson list displays all the lessons in the course; when it comes to working on the shortcode, it is very similar to the Id course list shortcode.
Note the above thumbnails are empty, but you can put an image there for better visualization.
6. Id Quiz List
Syntax: [Id_quiz_list]
Similar to the Id course and lesson list, the Id quiz list displays all the quizzes you have put in a course. The shortcode is of great use when you have a number of quizzes to evaluate in one course itself.
7. Id Group List
Syntax: [Id_group_list]
The shortcode displays groups in the same way as the Id Course List shortcode.
The shortcode is new and can only be implemented on LearnDash 3.2 or higher versions. This is because the extended group feature was not a part of the LearnDash shortcode list from the start. It was added recently.
8. Course Content LearnDash Shortcode
Syntax: [course_content]
This shortcode gives you the same display as the Table of contents that is present in your course, which is displayed on your course landing page as a default setting.
Basically, you can get the complete list of your course along with the progress of each student enrolled in the course. Things you will find when you plug in this shortcode are:
- The lessons in the course and the progress
- The topics in each course with a completion progress
- Quizzes in the course and the completion status of each student
You can expand and collapse the above-mentioned display items if needed.
The shortcode has 2 very insightful uses, the first being You can insert this shortcode into the landing page of a course that is being made by the third-party design plugin as well. This means this shortcode is not limited to only LearnDash pages. Secondly, you can also use this shortcode for sales pages, which are built by WooCommerce or MemberPress.
But while using the course content shortcode, you will need to specify the course id first using the [course_id] shortcode.
9. User Groups
Syntax: [user_groups]
The user group shortcode simply just provides the information in which the group is the user allocated. It is not a very useful shortcode but might have been used in some way for some people.
10. Id Course Expire Status LearnDash Shortcode
Syntax: [Id_course_expire_status]
The shortcode is quite self-explanatory. It displays the expiration date of the course for an enrolled student provided you have enabled the expire access option from the setting of the course screen for this.
When used, this shortcode will automatically detect the course and let you know the expiration date of it for all the students, or you can filter out a particular student too.
You can even customize the message and date of expiration. These will make use of the following labels:
- label_before: With this, you can change the message which is displayed before the course will expire.
Syntax: [Id_course_expire_status label_before]
Output: The course you are enrolled in will expire on the “date.”
- label_after: With this, you can change the message which is displayed after the course will expire.
Syntax: [Id_course_expire_status label_after]
Output: Looks like the course you are enrolled in is expired on “date.”
- format: In case you want to change the format of the data displayed in the message, you can do that with the format code. By default, LearnDash will make use of the date format which you have set in the WordPress settings.
Syntax: [Id_course_expire_status format= “F Y, j”]
11. Id Video LearnDash Shortcode
Syntax: [Id_video]
This shortcode provides you with the video progress in any course, provided you are using LeanDash’s inbuilt Videos Progress feature. The progress feature must be enabled on the lesson and topic pages of the course for the shortcode to work, and the URL of the video also must be mentioned along with the shortcode.
You can also change the positioning of the video, depending on your requirements. With the Id_video shortcode, you can place the video above or below the course content. With the use of a shortcode, you can place the video in between the content as well, if required. To do so, you just need to mention the shortcode in the content wherever you want to add the video along with the video URL.
12. LearnDash Payment Buttons
Syntax: [learndash_payment_buttons]
With this button, you can put the call to action of enrolling in the course anywhere throughout the page.
The payment options this shortcode supports are PayPal, Stripe, and 2Checkout and some third-party integrations as well.
By default, the LearnDash call to action is as displayed below.
You can use third-party integration like WooCommerce to build your product page and still use this shortcode but along with the checkout page URL mentioned.
And along with the shortcode, you will also have to mention the course id.
Syntax: [learndash_payment_buttons course_id= “3”]
13. Learndash Login
Syntax: [learndash_login]
If your user is skimming through the site and tries enrolling in a course without logging in, they would be shown a login button. Only after their successful login, will they be able to enroll in the course.
On the contract, if the student wants to log out, you can also display the button using this shortcode only.
14. Id Course Info
Syntax: [Id-course_info]
This shortcode is put to use when you are required to build a student profile.
A total of 3 things are shown by this code:
- The list of all the registered courses with its display image in the form of Thumbnails.
- List of progress detail of each course that has the following parameters:
-
-
-
-
- Status of the course: Finished, Not Finished, Still on-going
- How many steps are completed?
- The starting and enrolling date of the course.
-
-
-
- List of the quizzes and tests a student has attempted with parameters like:
-
-
-
-
- The name and quiz link
- Points awarded
- Link to insights and important statistics
- Date when the quiz was solved
- Status of grading the quiz
-
-
-
Certification shortcodes that LearnDash provides
While creating certificates you can use the shortcodes to get a better understanding.
Let’s have a look at the different shortcodes:
1. User Meta
Syntax: [usermeta]
This shortcode is used to display the entire student information. It must be used with other shortcodes to gain valuable insight.
The shortcode can be used with fields like first name, last name, display name, user login, nickname, user email, user URL, description.
The most commonly used combination is:
[user meta field= “first_name”] and [user meta field= “last_name”]
2. Course Information LearnDash shortcode
Syntax: [courseinfo]
Displays the course information.
As per the user requirements, the shortcode can be used with the fields like the first course, course points, user course points, completed on, cumulative score, cumulative points, cumulative total points, cumulative percentage, cumulative time spent, the aggregate score, aggregate points, total aggregate points, aggregate percentage and aggregate time spent.
3. Quiz Information
Syntax: [quizinfo]
Gives you all the information on the quizzes you have in the course.
Quiz info is combined with other shortcodes like score, count, pass, timestamp, points, total points, percentage, quiz title, the course title, and time spent.
FAQs On LearnDash Shortcode:
✅ What are the payment integrations with LearnDash?
You can integrate LearnDash with PayPal with Stripe as well as Razor Pay. When you integrate LearnDash with WooCommerce, it automatically takes care of your payments.
🤔 How effective are the LearnDash Shortcodes?
LearnDash shortcodes are very effective and help you get all kinds of insights on and enrolled student, a user who is not enrolled, chapter, quizzes & tests, as well as courses.
👉 What about the customer care of LearnDash?
The customer care service is provided with every paid plan which LearnDash has. The technicians are really great, and there is not much waiting. You need to get the service as they have a dedicated team to take care of their customers.
Quick Links:
Conclusion: LearnDash Shortcode 2025
When it comes to deploying an LMS website, there is no better platform than LearnDash. It has in-depth functionality through which you can control all the aspects of your website quite smoothly.
Has an easy-to-use interface which makes it easy to build a site even if you are a beginner and also has integrations with various third-party plugins and Zapier as well.
