Google Webfonts is good resource for designers and developers to improve the typography using different fonts available on Google Webfonts directory. All of these fonts are free to use and there is good variety to choose fonts.
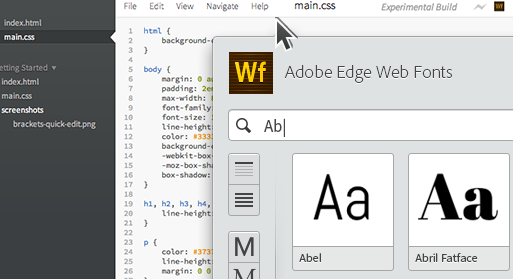
But now, Adobe unveiled its Adobe Edge Fonts website which seems a better alternative to Google’s Webfonts. Adobe Edge Font provides free fonts just as Google Webfonts alongwith integrated edge tools and services.
There are around 500 fonts available on Edge Fonts and the integration of these fonts is just similar to Google Webfonts. Adobe Edge Fonts claims it is much faster. We can integrate Edge Fonts by adding the javascript in the headscripts, while google webfonts allows to use @import tag in the CSS only, which isn’t a good practice.

The script of the font you need to add between the <head> tags.
<script src="http://use.edgefonts.net/droid-sans.js"></script>
Then, just use the font name in the CSS like this.
<!doctype html>
<html>
<head>
<script src="http://use.edgefonts.net/droid-sans.js"></script>
<style>
h1 {
font-family: droid-sans, serif;
font-style: normal; font-weight: 400;
}
</style>
</head>
<body>
<h1>Hello World in Droid Sans</h1>
</body>
</html>
So, this was the way to integrate Adobe Fonts with your blogs and websites. There is a specific script file for each font that you need to put it in your theme’s head and then use the font name in CSS for use.