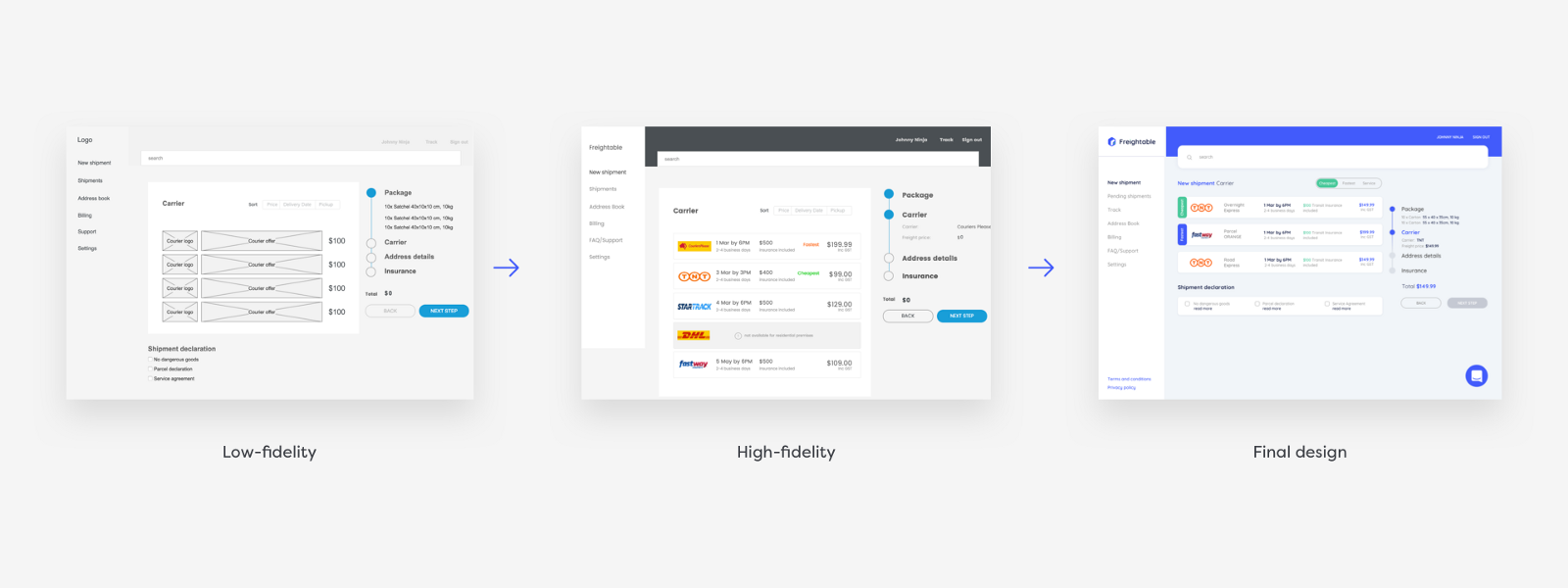
Wireframes are the website’s skeleton; they depict the site’s structure and user flow. Wireframes come in a variety of degrees, from rapid drawings to low and high resolution.
However, they all have the same objective: to unite on content before completing the design.
When developing your first website or simply a single landing page, it’s tempting to open your design application and begin designing immediately. Why bother with a wireframe? You’ll discover it as you go.
However, this is a grave error. By spending time wireframing your website, you’ll save significant time when it comes to mocking up the design and obtaining client approvals.
Let’s take a look at what wireframing is, what we can learn from previous web design wireframe examples, and how to develop our wireframes if this is your first time.
Best Wireframe Examples 2025–
What Are Wireframes?

A website wireframe, sometimes referred to as a page schematic or screen blueprint, is a visual representation of the website’s skeleton architecture.
The word wireframe comes from other disciplines in which a skeleton structure is used to describe three-dimensional form and volume.
Wireframes are used to organize things in the most efficient manner possible. Typically, the purpose is motivated by a business aim and a creative concept.
The wireframe illustrates the website’s page layout or arrangement of information, including interface components and navigational mechanisms, and how they interact.
The wireframe is often devoid of typographic style, color, or images since the primary emphasis is on functionality, behavior, and content prioritization.
In other words, it emphasizes the functionality of a screen rather than its appearance. Wireframes may be created with pencil sketches or whiteboard sketches, or they can be created using a variety of free or paid software solutions.
Business analysts, user experience designers, developers, and graphic designers, as well as individuals with skills in interaction design, information architecture, and user research, often build wireframes.
Elements of Wireframe
A website’s skeleton design is composed of three components: information design, navigation design, and interface design. Page layout is where these components come together, while wireframing displays their connection.
Interface design:
User interface design entails the selection and arrangement of interface components that allow users to engage with the system’s functionality.
The objective is to maximize usability and efficiency. Action buttons, text fields, checkboxes, radio buttons, and drop-down menus are all common interface design features.
Navigation design:
The navigation system consists of a collection of screen components that enable the user to navigate the website from page to page.
The navigation design should explain the connection between the links included within it so that users are aware of their navigation possibilities.
Often, websites include a global navigation system, a local navigation system, supplemental navigation, contextual navigation, and courtesy navigation.
Information design:
The display of information—the positioning and prioritizing of data in a manner that helps comprehension—is referred to as information design.
Information design is a subfield of user experience design that focuses on the optimal presentation of data for successful communication.
The information pieces on websites should be organized in a manner that matches the user’s objectives and tasks.
Why Use Wireframes?
Different fields may make use of wireframes. While developers use wireframes to get a better understanding of the site’s operation, designers utilize them to accelerate the user interface (UI) process.
Wireframes are used by user experience designers and information architects to illustrate the navigation pathways between pages.
Wireframes are used by business analysts to graphically represent the business rules and interface requirements for a screen. Business stakeholders assess wireframes to verify that the design meets requirements and goals.
Business analysts, information architects, interaction designers, user experience designers, graphic designers, programmers, and product managers all generate wireframes.
Wireframes may be a collaborative endeavor since they serve as a link between the information architecture and the visual design.
Conflicts may arise as a result of overlaps in various professional positions, making wireframing a contentious aspect of the design process.
Because wireframes represent a “bare-bones” look, it may be challenging for designers to determine how closely the wireframe should represent real screen layouts.
To minimize disagreements, it is advised that business analysts produce a basic wireframe and then collaborate with designers to refine the wireframes.
Another disadvantage of wireframes is that they are incapable of displaying interactive information effectively due to their static nature.
Modern user interface design uses a variety of elements, such as expanding panels, hover effects, and carousels, which make 2-D graphics difficult to use.
The primary advantage of wireframes is that they enable agile iteration on any interface.
This is accomplished via a method known as usability testing, in which users interact with the interface and either think aloud about their thinking process or respond to more scripted questions throughout.
Following each user trial, a user experience researcher may discover typical interface interactions, synthesize the data, and alter the interface appropriately.
Due to the wireframe’s typically lower quality, it is very straightforward and cost-effective to make adjustments.
The purpose of a wireframe is to capture the design of an interface’s fundamental structure and high-level interaction pattern, referred to as critical points, to enable a designer to work quickly, which is ideal for an agile environment in which group members collaborate to “sprint” to the next iteration.
Wireframes come in a variety of degrees of detail and may be classified according to their fidelity, or how closely they match the final result.
Different Wireframe Types
While high-quality, high-fidelity wireframes are visually appealing, they represent the ultimate state of the product in its whole and capacity.
Hand-drawn wireframes:
These are of the low-fidelity kind. These prototypes may even be made automatically or created in a tool such as PowerPoint or Keynote to get input from users on the team’s creative processes.
Medium-fidelity wireframes:
These may give more effective and precise product feedback and assist your team in discussing and approving innovative UI/UX concepts. Responsive, dynamic wireframes demonstrate to users what they want to construct and significantly speed up the design process.
Low-fidelity wireframes might comprise a user scenario, a user behavior flow, or a variety of mind maps of user interaction.
Predefined graphics in online wireframing tools may be modified afterward, giving the designer complete control over the UI’s functionality and effectiveness.
Some of the Best Wireframe Examples
High-fidelity Wireframe Examples:
As you come closer to mocking up the final design, high-fidelity mockups demonstrate an increased level of detail. At this point, you may have genuine content in the headers and sub-copy, but the body copy may still be a placeholder.
Take a look at the intricacies in this high-fidelity mockup of a mobile user flow. The content and organization are virtually complete, which is an excellent state to be in before beginning design.
This high-fidelity wireframe illustration makes use of charts and maps to communicate critical temporal facts and data.
We can see that the information is neatly organized into multiple parts in this wireframe example for a landing page.
We have an H1 header, a subhead, one call-to-action button, and a placeholder for an image to the right in the header section.
As seen in the next two sections, the page utilizes a three-column grid. Consider the grid while developing your wireframes and how you might utilize it to make the material more consumable.
At this level of wireframing, it may be beneficial to add one color. Take note of the sparing yet effective usage of green in this mobile wireframe example.
This wireframe example illustrates how a registration landing page would appear by using blue as the primary highlight color and genuine copy.
Low-fidelity Wireframe Examples:
The designer constructed a grid and used it to distribute information and design components across the 12 columns in this wireframe example. Before beginning design, establishing the grid structure will save you time later.
This is a low-fidelity wireframe in which the logo, hero image, and supporting pictures are indicated by lines and outlined boxes. The body text is shown in a light gray box.
This low-fidelity wireframe makes use of shades of gray to denote the significance of certain features. Additionally, you can see the effective use of white space and a grid in action.
This sample demonstrates a straightforward procedure for a music application. It’s sparse and lacking in depth at the moment, but we already understand how it works from these low-wireframe prototypes.
This wireframe illustration demonstrates how a user journey is structured over numerous screens. Consider how your different wireframes interact with one another when connected in this manner.
Wireframe Examples of Top Global Websites
Wireframes are used by designers to construct the foundations of UI/UX design. Wireframes are often low-fidelity, black-and-white renderings of a website or application interface in the initial iteration.
Additionally, they might have two contrasting hues from the brand palette.
We’d like to show you some wireframe examples from well-known firms to illustrate the structure and connections between various sections of a website.
The wireframes included in this list are used to conceptualize the content, functionality, and information architecture of a completed website. They assist you in visualizing how this site may appear and function page by page.
FAQs Best Wireframe Examples
💁♂️ What is a good wireframe?
Effective wireframes are concerned with information organization and user flow, not with visual design. Resist the temptation to make them visually appealing – this will impede future revisions and provide additional confusion during testing.
🙆♂️ What is Wireframing explained with examples?
Wireframing is a technique for designing an online service structurally. A wireframe is often used to arrange information and functionality on a page while taking user wants and journeys into consideration.
🤷♀️ What should be included in a website wireframe?
Your website wireframe design should include elements such as navigation flow and content placement - both of which are inextricably linked to your product's information architecture.
💁♀️ What is a UX wireframe?
Wireframing is a critical phase in UI/UX design since it requires visualizing the skeleton of digital applications. A wireframe is a representation of a product's layout that illustrates the interface components that will appear on important pages. It serves as a blueprint for the page's structure, layout, content, and functionality.
🤷♀️ What is an HTML wireframe?
A wireframe is a low-fidelity depiction of a web page that highlights the page's primary parts. They are not interactive and include little information, but they establish a minimal design that serves as a guide for the project. Once it becomes interactive, it is considered a prototype.
👉 What does a website wireframe look like?
Wireframes are basic black and white layouts that specify the particular size and positioning of your website's page components, site features, conversion areas, and navigation. They are devoid of color, font selections, logos, and any other design features that detract from the site's structure.
👍 What is a high-fidelity wireframe?
In the advanced phases of the design process, a high-fidelity wireframe captures the product's appearance and feel.
🙌 What are the colors mostly used in Wireframing?
Black will be used to show the majority of our wireframe. Gray: To assist texts, less critical information. White: To mark buttons that are black or colorful. Red: This color is reserved for error notifications.
Quick Links
- How To Buy Web Content And Articles
- How To Make A Personal Website
- How And Why To build An Email List
Conclusion Best Wireframe Examples 2025
A wireframe is a digital representation of the future content of your website in a monochromatic or simple style.
Wireframes may be used to create mobile Android or iOS apps, desktop software, or bespoke dashboards. They can also be used as a component of the software development process.
Creating wireframes for your project may help you save money and time by preventing time-consuming design work associated with implementing client revisions before they occur.
However, there is some terrible news. If you want to develop your design fast, you’ll need to start from scratch using the design tools. Additionally, it might be rather difficult for novices.
You may need to invest countless hours learning the fundamental functions of the majority of digital content production tools on the market. We sincerely hope this article helped.